
初めてイベントに参加するの巻
そういうわけで、「砲雷撃戦!よーい!三十八戦目」に参加することにしたのですが。
運営からの告知メールを待たずにサークルスペース番号の報告がTLに飛び交うようになり、出所は合同全サークル一覧ページだということで見に行ったのですが。
……落ちとるがな(´Д`;)
503エラーで見られません。
数時間後、復旧したというのであらためて見てみて。
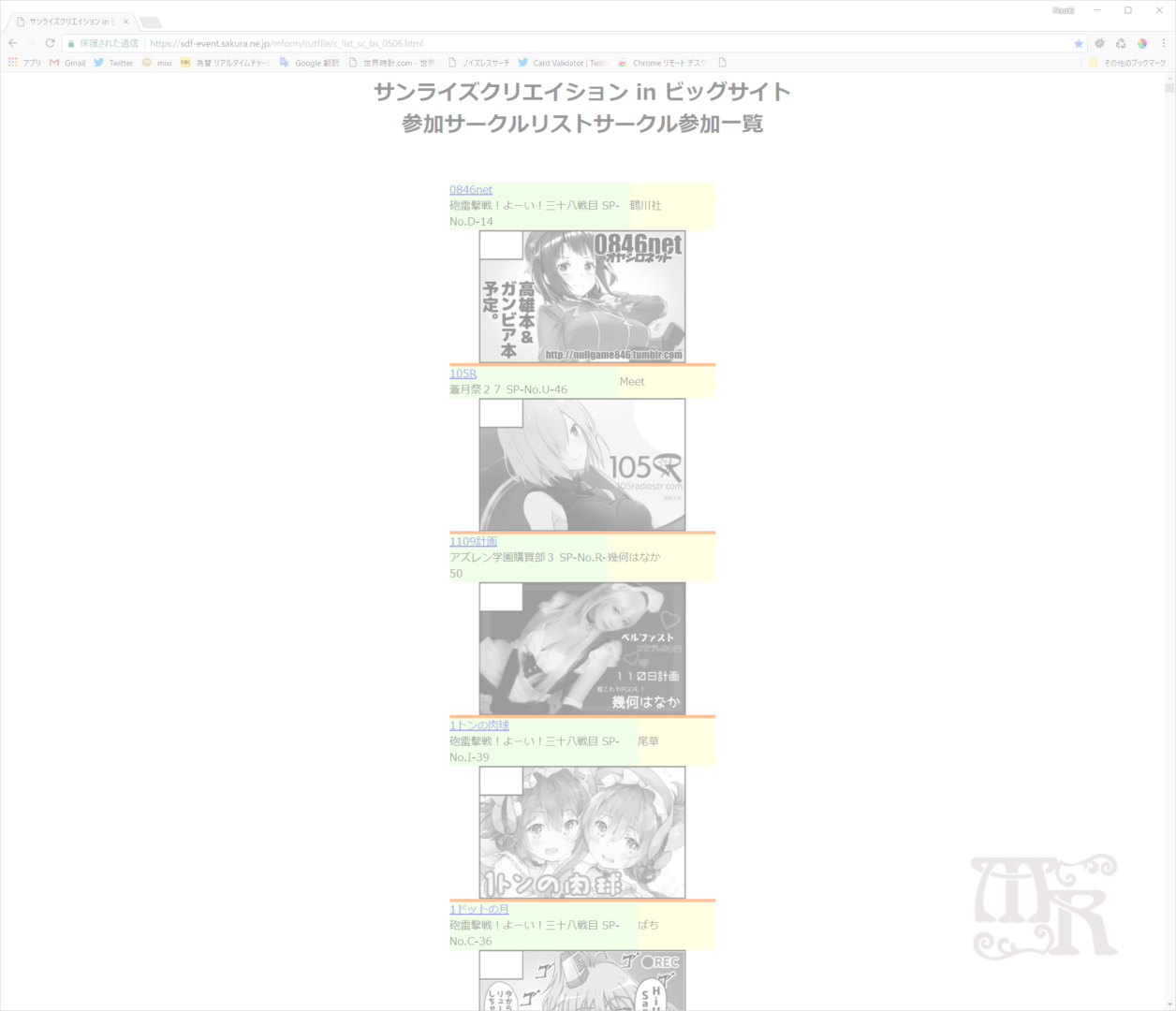
……なんじゃあ、こりゃぁ(´Д`;)
一覧ページを見たワタシの顎が落ちる音は何処まで響き渡ったやら。
このページ、合同開催される全オンリーイベントの参加サークルが全て順不同で突っ込んであるようなのです。
その数、1011件。
その全てがサークルカットを持っているので、このページを読み込むと1011件の画像リクエストが発生します。そら落ちるわ(´Д`;)
気を取り直して。
自分のサークルはページ内検索すればなんとか見付かりますが(シングルクォートの多重エスケープでなんか表示がえらいことになっとる……(´;ω;`))、これでは隣が誰かも分からない。
これで文句が出ない方がどうかしている気がするんですが、そういうものなんでしょうか。
とにかくこのままでは使い物にならないので、ちょっとソースを見てみたら二度びっくり。
HTMLの体を成してない(゜Д゜)
タグの開閉からしておかしいし、ブラウザで表示できてるのが不思議なくらい。
幸か不幸か余分なモノは出力されておらず、サークル情報はTABLEタグの羅列として出力されているようです。巨大表でないのがせめてもの救いでしょうか。
しばらく考えて、ここから必要な情報を抽出する手段を考えてみます。
スミマセン、三分では出来ませんでした。
まぁスーパーハカーではないので。仕方ないね。
十数分くらいでちくちく書いて、若干微調整。その結果がこの通り。
こうして見ると、Dブロックは軍艦島の重巡/軽巡枠であろうことが見て取れます。
せめてこの程度のことはできて貰わないと困る。
できれば番号順に並べたかったけど、ちょっと面倒(合体スペースの扱い)があったので見送り。
2018.04.13追記:並べ替え対応。どんなもんだい。
DIYでやってみよう!
「ウチでも見てみたい」という方のために、今回書いたコードを公開します。
なお、処理済みHTMLの公開は著作権上問題があるので、手法の公開のみとします。あくまで自己責任の下にお試し下さい。
次の要件を満たしていることを前提条件とします。
- HTMLに関する最低限の知識
- UTF-8で保存できるテキストエディタ
- モダンブラウザ(最近のchromeとかfirefoxとか)
では早速行ってみましょう。
まずは下記HTMLソースを適当なHTMLファイルとして保存します。文字コードはUTF-8で。
<html jang="ja">
<head>
<meta charset="utf-8">
<script
src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
</head>
<body>
<div style="text-align:center;">
<h1>サンライズクリエイション in ビッグサイト<br>参加サークルリストサークル参加一覧</h1>
<select id="column" onchange="viewColumn()" style="width:100%;" disabled>
<option value=""></option>
<option value="A">A</option>
<option value="B">B</option>
<option value="C">C</option>
<option value="D">D</option>
<option value="E">E</option>
<option value="F">F</option>
<option value="G">G</option>
<option value="H">H</option>
<option value="I">I</option>
<option value="J">J</option>
<option value="K">K</option>
<option value="L">L</option>
<option value="M">M</option>
<option value="N">B</option>
<option value="O">O</option>
<option value="P">P</option>
<option value="Q">Q</option>
<option value="R">R</option>
<option value="S">S</option>
<option value="T">T</option>
<option value="U">U</option>
<option value="V">V</option>
<option value="W">W</option>
<option value="X">X</option>
<option value="Y">Y</option>
<option value="Z">Z</option>
</select>
</div>
<div id="circleView">
</div>
<div id="circleList" style="display:none;">
<!-- usage -->
<!-- 1:https://sdf-event.sakura.ne.jp/mform/cutfile/c_list_sc_bs_0506.htmlのソースからTABLEタグで書かれたサークル情報部分を抽出(多分全コピーしてから頭と尻を取り除くのが手っ取り早い) -->
<!-- 2:エディタの一括置換機能で"./"を"https://sdf-event.sakura.ne.jp/mform/cutfile/"に全置換する -->
<!-- 3:ここにサークル情報をコピーして貼り付ける -->
<!-- 4:保存してブラウザから開く -->
</div>
</body>
<style>
#circleView {
width:100%;
display: flex;
flex-wrap: wrap;
}
#circleView table{
width:400px;
}
</style>
<script>
$(document).ready(function(){
$('#circleList').find('table').each(function() {
$(this).find('td').each(function() {
var text = $(this).text();
var ID = text.match(/[A-Z]-[0-9][0-9]/);
if(ID == null){
return;
} else {
$(this).parents('table').attr('spno', ID[0]);
var col = ID[0].match(/^[A-Z]/);
$(this).parents('table').addClass(col);
}
});
});
$("#column").prop('disabled', false);
});
function viewColumn(){
var col=$('#column').val();
$('#circleView').empty();
$('#circleView').html(
$('#circleList').find('.'+col).sort(function(a, b){
return (($(a).attr('spno') > $(b).attr('spno')) ? 1 : -1);
})
);
}
</script>
</html>
でもって、サークル一覧のページを表示して、ソースを表示します。
ソースからサークル情報の本体であるTABLEタグ群を取り出します。
ソースをテキストエディタに全コピーして、頭と尻のタグを削除すると簡単でしょう。
次に、サークルカットのファイルが相対パスになっているので、URLに置換します。エディタの一括置換機能を使いましょう。
こうして出来たTABLEタグ群を、先程のHTMLの中程にあるcircleListというDIVタグの中(コメントがつらつら書いてあるところ)に貼り付けて保存します。
あとは保存したファイルをブラウザで開くだけ。
簡単でしょう?(・∀・)
なお、これ以上の簡略化は小手先のスクリプト芸では無理でした。
制限事項
あくまで表示を弄ってるだけで、実体は元のサークル一覧ページと変わりません。
つまり、読み込むと1011件のサークルカットを読みに行くのは同じなので、回線の負荷にはご注意下さい。
スマートフォンでやってパケ死しても当方は一切関知しません。
あくまで自己責任のもと活用してください。
誤動作防止のため、全データを読み込んでからブロックの選択が出来るようになります。環境によっては読み込みに時間がかかると思うので、辛抱強く待って下さい。
あと、合体スペースにも強制的に400px幅が指定されているので、サークルカットが一部隠れますが、これは元のソースの問題で対応が面倒なので今回は手を付けていません。
では、皆様良いイベントを!